Web sitenizin ziyaretçi sayısındaki en önemli etkenlerin başında hız ve kullanılabilirlik geliyor. Google ziyaretçilerinizin memnuniyetini göz önünde bulundurarak sıralamalarınızı belirlediğinden mutsuz bir ziyaretçi sizin açınızdan daha az hit demek olacaktır. Tabii ki hız ve kullanılabilirliğin dışında arama sonuçlarında öne çıkmanızı sağlayan bir diğer etken ise içeriğinizin kalitesi. Bu noktada siteniz için arama motoru optimizasyonu yaparak sıralamalarınızı yükseltebilirsiniz.
Bu konuyu iyi anlamanız aslında makalenin büyük bir bölümünü tamamlamanız anlamına gelmektedir. Çünkü eski tip düşünen optimizasyon hizmet sağlayıcıları Google botlarını kandırarak hız skorlarını arttırıp optimizasyon yaptıklarını düşünüyorlar. İşin açıkçası durum pek öyle değil. Günümüzde gerçek hız skorları dediğimiz nokta sizin Google tarafındaki değerinizi belirliyor. Ayrıca bu denli büyük ve akıllı bir arama motorunu kandırmaya çalışmanız siteniz için olumsuz etkiler yaratabilir.
Daha da net açıklamak gerekirse restoranınız olduğunu düşünün. Müşterilerinizin yemeklerden memnun kaldığında dükkanınızı arkadaşlarına önerecektir ve bu böyle yayılacaktır. Sizin bu kadar fazla müşteri kazanma sebebiniz kaliteli hizmet vermeniz ve müşteri memnuniyetini önemsemenizdir. Eğer kötü bir hizmet veriyor olsaydınız önerilmeyecektiniz ve restoranınız öne çıkmayacaktı.
Web sitenizin performansını ölçün
Web sitenizin hız skorlarını öğrenmek için PageSpeed, GTmetrix gibi popüler araçları kullanabilirsiniz. Bu araçlar web sitenizdeki giderilmesi gereken performans sorunları gösterir ve hızlandırmaya yardımcı olur. PageSpeed aracında önemli web verileri değerlendirmesi ve performans sorunları olmak üzere iki başlık yer alır ve web siteniz bu iki başlık altında değerlendirilir.
Önemli web verileri değerlendirmesi kısmını sitenize giren gerçek ziyaretçilerin bir simülasyonu gibi düşünebilirsiniz.

İkinci kısım olan performans sorunları ise daha fazla teknik taraf ile ilgilidir. Performans aracı tarafından sitenize gönderilen botlar sitenizdeki performansı etkileyen sorunları listeler ve bu sorunları gidermeniz sitenizin hızını önemli ölçüde arttırır. Önemli olan bu skorları yüksek tutmanız değil ziyaretçilerinizin karşılaştığı gerçek hızınızı yüksek tutmanızdır. Bunu birkaç kez belirtmemin sebebi bazı optimizasyon hizmetleriyle botlar kandırılmaya çalışılıyor ve web sitenizin hızı yavaş olsa da bu skorlar yüksek çıkabiliyor.
Ancak daha önce de değindiğim gibi arama motorları ziyaretçi deneyimini önemserler ve performans ölçüm araçları web sitenizin performans sorunlarını öğrenmenize yardımcı olur. Yani sitenizin performansını sağlıklı bir şekilde artırmanız gerçek hızınızı arttıracaktır. Dolayısıyla performans sorunu olmayan web sitelerinin PageSpeed skorları da doğal olarak artacaktır. PageSpeed skorları önemli olduğu kadar web sitenizin gerçek hızı da önemlidir.
Önemli Web Verileri Kavram Rehberi
LCP (En Büyük İçerikli Boya): Web sitenizin en büyük içeriğinin yüklenme süresini ölçen LCP, ziyaretçilerinizin web sitenize kaç saniyede erişebileceğini belirler. LCP değerini artırmak için yüksek boyutlu sayfalardan kaçınmalı ve içeriğinizi optimize şekilde yayınlamalısınız.
FID (İlk Giriş Gecikmesi): Bir diğer önemli veri olan FID, ziyaretçilerinizin web sitenizdeki etkileşimleri sırasındaki deneyimini ölçer. Basitçe anlatacak olursak ziyaretçiniz sitenizdeki bağlantılardan birine tıkladığında tarayıcıda geçen süre ilk giriş gecikmesi olarak adlandırılır.
CLS (Kümülatif Düzen Kayması): Ziyaretçi deneyimine oldukça önem veren web verilerinden CLS, web sitenizdeki ani düzen değişikliğini belirler. Sitenizde yer alan animasyonlardan butonlara, içeriklerinizin konumuna kadar birçok şeyi kontrol eden kümülatif düzen kaymasından başarıyla geçmek için 0,1’den daha düşük CLS puanını hedeflemeniz önerilir.
FCP (İlk İçerikli Boya): LCP’den farklı olarak web siteniz yüklenirken ilk içeriğin ekranda göründüğü süreyi belirtir. Google’a göre iyi bir FCP puanı için ilk içeriğinizin 1,8 saniyeden kısa sürede görünmesi gerekir.
INP (Sonraki Boyayla Etkileşim): 2022 yılında hayatımıza giren INP, ziyaretçinin sitenizdeki etkinliğini ölçerek puanlandırma yapar. Örneğin ziyaretçinin bir alanın açılması yerine birkaç tık yerine tek bir tıklama yapması sonraki boyayla etkileşim performansını belirler. Bunu bilgisayarınızda bir uygulama açmak istediğinizde uygulama açılmadığı için çok kez ikonun üzerine tıklamanız gibi düşünebilirsiniz.
TTFB (İlk Bayt Süresi): Sunucunun yanıt süresini ölçen bu kavram web sitesine istek gönderildiğinde sunucunun ilk yanıtını belirtir. 800 ms sürenin altındaki ilk bayt süreleri başarılı kabul edilir.
Hazırlık aşaması
WordPress sitenizin hız optimizasyonuna başlamadan önce her ihtimale karşı yedeklerinizi almanızı öneririz. El ile alınan yedekler otomatik yedeklere kıyasla her zaman daha sağlıklıdır ve olası bir hataya eskiye geri dönme ihtimaliniz olur. Bu nedenle web sitenize müdahalede bulunacağınız zaman güncel yedeklerinizin olduğundan emin olun.
Web sitenizi yedeklemek için barındırma kontrol panelinizi kullanabilir, FTP aracılığıyla yedekleme yapabilir veya güvenli bir eklentiyi sitenize kurabilirsiniz.
Barındırma sağlayıcınız tarafından sunulan kontrol paneli ile yedeklemekten bahsedecek olursak öncelikle “Yedekle” seçeneğini seçin.

Ardından web sitenizin tam yedeğini istediğiniz için “Tam Yedekleme Oluştur” sayfasına ilerleyin. Bu sayfadan web sitenizin yedeğini oluşturabilirsiniz.

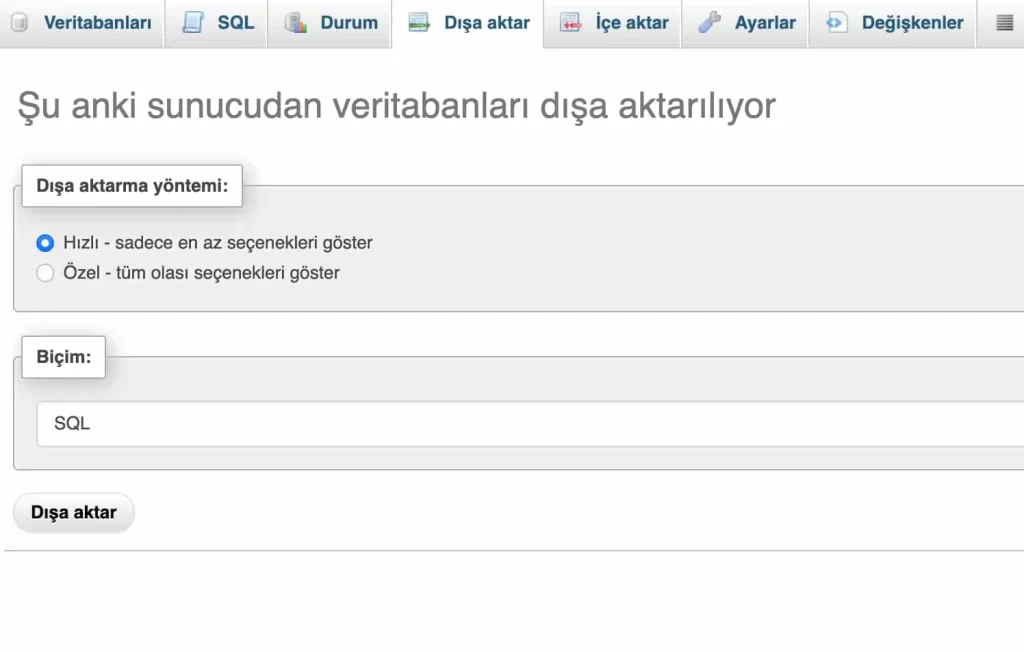
Ancak bununla sonlanmıyor. Veritabanı yedeğini de almanız gerekiyor. Bunun için phpMyAdmin uygulamasını açın. Uygulamaya eriştikten sonra web sitenizin kullandığı veritabanını seçin ve “Dışa Aktar” sayfasına ilerleyin.

Artık hazırsınız. Yine de yedekleme konusunda aklınıza takılan bir konu olursa barındırma sağlayıcınızla paylaşmanızı tavsiye ederim.
1. Doğru barındırma sağlayıcıyı seçin
Doğru barındırma sağlayıcıyı seçmek web sitenizin hızında büyük önem taşıyor. Her web sitesinin ayrı olarak incelenmesi ve uygun barındırma çözümü özel olarak önerilmesi gerekiyor olsa da bu başlık yardımıyla fikir edinebilirsiniz.
Barındırma sağlayıcısı ya da yaygın adıyla hosting firmasının web sitesine girdiğinizde Linux Hosting, WordPress Hosting, VPS, Bulut Sunucu gibi birçok kavramla karşılaşırsınız. Bu kavramları gelin tek tek inceleyelim.
Linux hosting paketleri genellikle kişisel CV siteleri, başlangıç seviyesindeki blog siteleri, kurumsal tanıtım siteleri gibi kategoriler için kullanılmaktadır. Fiyatlandırması sunucu paketlerine kıyasla daha ucuzdur. Firmaya göre değişkenlik gösterse de yönetilebilir paketler olduklarından teknik destek hizmeti verilebilir. Hosting kontrol paneli gibi masrafları üstlenmek zorunda kalmazsınız, hali hazırda kurulmuş olarak teslim edilir. Eksi yanlarından bahsedecek olursak paylaşımlı web hosting planları olan bu paketler içinde sizin sitenizin yanı sıra yüzlerce müşterinin web sitesi de barındırılır. Kaynaklarınızı paylaşırsınız, bu nedenle yüksek performans gerektiren web siteleri için uygun değildirler. Dosya barındırma gibi izinler vermezler. Size sunulan disk kapasitesi sadece web sitenizin dosyaları içindir.
WordPress hosting paketleri ise standart bir Linux Hosting ile aynı şekilde çalışır. Bu paketler WordPress sitelerinin sağlıklı şekilde çalışması için optimize edilmiştir.
VPS paketleri fazla kaynak gerektiren büyük ölçekli web sitelerinin tercihi olmaktadır. Fiziksel sunucu sanallaştırılarak kaynaklara ayrılır ve ayrılan kaynaklar size özel şekilde sunulur. Böylece özel IP adresine sahip olursunuz ve sanal kaynaklarınızı farklı müşterilerle paylaşmanız gerekmez. VPS paketleri yönetilmeyen barındırma çözümleridir. Dolayısıyla herhangi bir sorunla karşılaştığınızda sorunu kendiniz çözmeniz gerekiyor. Eğer bu konuda yeterli bilgiye sahip olmadığınızı düşünüyorsanız sağlayıcınızla özel bir sunucu yönetim anlaşması imzalayarak VPS yönetim yükünüzü hafifletebilirsiniz.
VPS ile terminal erişimine sahip olursunuz. Tüm erişim sizde olacağından yapabilecekleriniz konusunda özgürsünüz. Sunucunuzu istediğiniz zaman durdurabilir ve yeniden başlatabilirsiniz. Tüm sunucuyu kendiniz kurmanız gerekir. Bu nedenle eğer bir yönetim paneli kurmayı düşünüyorsanız lisans ücretleri sizin tarafınızdan karşılanmalıdır. Fazla kaynak gerektiren web siteleri, ziyaretçi trafiği fazla blog siteleri, büyük ölçekli kurumsal siteler ve e-ticaret siteleri için önerilir.
Özel kaynaklar sunan bu barındırma çözümünün ücretlendirmesi hosting paketlerine göre fazladır. Bu nedenle paylaşımlı hosting paketinizin kaynakları yetersiz geldiğinde sunucu çözümlerini araştırmanızı öneririm.
Gelelim listemizin son ürünü olan bulut sunuculara. Bulut sunucular tıpkı VPS paketleri gibi size özel ayrılan kaynaklar sunar. Çoğunlukla yönetilen barındırma çözümlerinden biridir. Teknik bir sorunla karşılaştığınızda teknik destek verilebilir. Ücretlendirmesi VPS paketlerinden daha fazladır.
2. Eklenti kullanımını azaltın
WordPress, içinde binlerce eklenti bulunduran harika bir CMS olsa da teknik olarak arka planda her eklentinin sunucu kaynaklarını tükettiğini unutmayın. Özellikle de sunucuda sadece sizin web siteniz barındırılmıyorsa yani paylaşımlı bir hosting hizmeti kullanıyorsanız iyi bir performans için eklenti kullanımını kesinlikle azaltmanızı öneririm. Eğer daha iyi bir açıklama isterseniz eklenti kullanmadan birkaç kod satırıyla istediğiniz işlemleri yapabiliyorsanız aslında o eklentiye ihtiyacınız olmadığı anlamına gelir.
Eğer eklenti kullanmak zorundaysanız kullandığınız WordPress eklentisinin kaynak tüketimini araştırmanız ve en hafif olanını tercih etmeniz gerekir. Bu duruma birkaç örnek vermek gerekirse ana sayfanızda yer alan slaytlar için ağır eklentiler yerine yaklaşık olarak aynı işi yapan görsel kaydırıcıları kullanmanız web sitenizin performansına büyük ölçüde katkı sağlayacaktır.
Son gördüğüm web sitesinden örnek verecek olursam eski tip bir kod yapısına sahip ve artık güncellenmeyen bir sosyal medya paylaşım butonu eklentisini kullanmak kötü bir tercih olacaktır. Dağınık kodlanmış eklentiler performansınıza olumsuz etki edecektir. Bu nedenle hem hız hem de güvenlik için güncellenen eklentileri kullanmanız siteniz için daha sağlıklı olacaktır.
Sosyal medya paylaşım butonları blog siteleri için olmazsa olmaz özelliklerden biridir. Bu nedenle web sitenizin paylaşım butonu özelliğinden vazgeçmek yerine tüy kadar hafif çalışan Novashare’yi kullanmanızı tavsiye ederim. Novashare’yi tavsiye etmemin sebebi diğer sosyal paylaşım eklentilerine göre içerisinde ihtiyacınız olabilecek özellikleri bulunduran ve WordPress için hız optimizasyonu eklentisi geliştirilen bir ekip tarafından kodlanmış olması.
Novashare ile yapmış olduğumuz görüşmenin ardından okuyucularımıza özel indirim kuponu göndermek istediler. Eklentiyi sepetinize ekledikten sonra VIDTEKNO kupon kodunu kullanırsanız %20 indirim elde etmiş olacaksınız. Kupon kodunun bitiş tarihi ve limitleri gibi tüm sorularınız için eklenti yapımcısıyla iletişime geçebilirsiniz.
3. Hafif temalar kullanın
Aslında WordPress sitelerinin düşük performansla çalışmasına neden olan şey bilinçsiz kullanılan temalardır. Bu temalar çok modern görünse de arka planda modernlikten eser olmayabilir. Dağınık kodlanmış, fazla kaynak tüketen WordPress temaları yerine optimizasyonları tamamlanmış hafif temalar kullanmanız önerilir.
Kurulum sırasında onlarca eklenti kurulmasını gerektiren, kaynak tüketen sayfa oluşturucular ile tasarlanmış WordPress temaları genellikle optimize olmayan temalar oluyorlar ve bu temaları kullanmak istiyorsanız ciddi optimizasyon yükü ve maliyeti çıkabiliyor.
Yavaş bir tema kullanmak yerine Gutenberg temelli bir WordPress temasını tercih etmenizi öneririm. Gutenberg altyapısıyla çalışan temiz kodlanmış temalar kullanarak birkaç basit optimizasyon adımıyla PageSpeed puanınızı zirveye taşıyabilirsiniz. Sayfa oluşturucu eklentileriyle yapabildiğiniz çoğu düzenlemeyi Gutenberg ile de yapabileceğinizi unutmayın. Gutenberg kullanan bir temaya geçmek için bu makaleyi ziyaret edebilirsiniz.
4. CDN servisi kullanın
İçerik Dağıtım Ağı servisleri temelde web sitenizi ziyaretçilerinize hızlı şekilde sunar. Barındırma sağlayıcısı seçimi yaparken hedef kitlenize yakın bir sunucu seçmeniz gibi CDN servisi ziyaretçilerin sunucuyla arasındaki iletişim süresini kısaltır. Yüksek performanslı DNS ve güvenlik hizmeti sunan bir CDN servisi kullanmanız halinde sunucu konumundan bağımsız olarak CDN servisinin özel sunucuları üzerinden dünyanın dört bir yanına en az gecikmeyle web sitenizi sunabilirsiniz.
İhtiyaçlarınıza göre ücretli ve ücretsiz alternatifleri olan CDN servisi kullanmak hızlı barındırma hizmeti ve sunucu tabanlı optimizasyonlarla ilk etapta bir gereklilik olmasa da kullanmanız ziyaretçilerinize daha iyi bir deneyim sunacaktır. Ne de olsa arama motorları ziyaretçilerine iyi deneyim sunan web sitelerini sever.
Dünya çapında CDN hizmeti sunan birkaç firmadan bahsedecek olursak;
Ücretsiz sürümüyle öne çıkan CloudFlare güvenlik odaklı çalışır. Web sitenizi korumak için gelişmiş servisleri bulunur. Sitenize yapılan saldırıları önemli düzeyde engeller ve olası saldırılara karşı kurallar tanımanıza yardımcı olur. Güvenlik hizmetinin yanı sıra performans özellikleriyle içeriğinizi daha hızlı ulaştırmayı sağlar.
Amazon Web Servisleri’nin bir hizmeti olan Amazon Cloudfront düşük gecikmeyle içerik dağıtım hizmeti sunar. Amazon Shield ile DDoS saldırılarına karşı sitenizi savunur.
Microsoft tarafından sunulan Azure CDN beklenmeyen ziyaretçi trafiğini en iyi şekilde yönetir, özel DDoS ve WAF hizmetleriyle içeriğinizi korur.
Google Cloud CDN yeni nesil protokollerle kullanıcı deneyimine odaklanır ve Google’ın gelişmiş güvenlik hizmeti Cloud Armor ile entegre çalışır.
Eğer CDN servisi kullanmak istiyorsanız CloudFlare, Amazon CloudFront, Microsoft Azure CDN, Google Cloud CDN gibi bu alanda hizmet veren yüzlerce profesyonel firma arasından size en uygun olanı tercih edebilirsiniz.
5. PHP versiyonunuzu yükseltin
Web sitenizde eski bir PHP versiyonu kullanıyorsanız bunu yükseltmek sitenizin hızına etki edecektir. Aynı zamanda yeni nesil PHP versiyonu kullanmak güvenlik açıklarını kapatmak ve yeni nesil versiyonları destekleyen uygulamalarla daha stabil şekilde çalışabilmek anlamına gelir.
Eğer eski nesil tema ve eklentiler kullanıyorsanız PHP versiyonunu yükseltmek bozulmalara neden olabilir. Bu nedenle PHP versiyonunu yükseltmeden önce geliştiricilerin web sitesi üzerinden desteklenen özelliklere göz atmanızı öneririm.
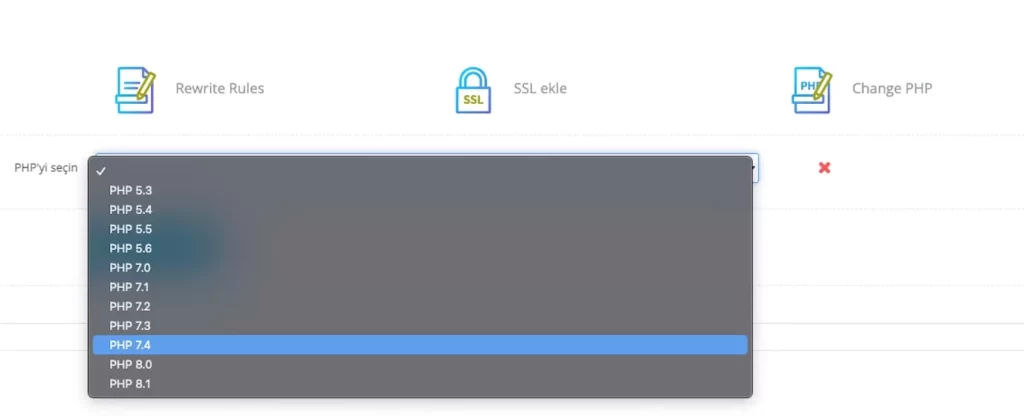
PHP versiyonunu yükseltmek için sunucu kontrol panelinize ilerleyin. Ardından şu an için en stabil olduğunu düşündüğüm PHP 7.4’ü seçerek versiyonunuzu güncelleyebilirsiniz.

6. Uzun içeriği sayfalara bölün
Bir blog yazarı veya haber sitesi sahibiyseniz uzun içerikler kaçınılmazdır. Yazıların yanı sıra ziyaretçilerinizin yorumları da uzun içerik kategorisinde ele alınabilir. Tam da bunun için WordPress’in yönetim panelinde yer alan Tartışma sekmesinin içinde her sayfada kaç yorum gösterileceğini seçebileceğiniz harika bir ayar mevcut. Eğer fazla yorum alan web sitesi sahibiyseniz yorumları sayfalara kolaylıkla bölebilirsiniz.
Tabii ki yorumlarla bitmiyor. İçeriklerinizi de sayfalandırmanız sitenize önemli ölçüde fayda sağlayacaktır. Hızlı yüklenen sayfaya sahip olmanın dışında sayfalandırmayı SEO odaklı yaparak sayfa bazlı sıralama elde etmeniz mümkün. Günümüzde birçok popüler haber sitesinin bu taktiği uyguladığını söyleyebilirim.
7. DOM boyutunu optimize edin
Ziyaretçiniz tarayıcı aracılığıyla web sitenize erişirken tarayıcı HTML kodlarınızı ayrıştırır ve optimize edilmemiş kodlarla çalışan web siteniz işlenirken ziyaretçiniz istenmeyen bekleme süreleriyle karşılaşır.
DOM boyutunu optimize etmek için web sitenizde fazla bileşen kullanmak yerine en az bileşen ile en fazla işlevi amaçlamanız gerekir. Temiz kodlanmış web sitesine sahip olmayanların karşılaştığı bu durumu düzeltmek için üçüncü adımda bahsettiğimiz gibi hafif WordPress temaları kullanmanızı öneririm.
8. 404 hatalarını giderin
Bulunamayan sayfalar için ortaya çıkan 404 hataları bazen çok can sıkıcı olabiliyor. Özellikle de web geliştiricisiyseniz. 404 hataları genellikle tema demonuzda artık yer almayan uzak sunucudaki dosyalardan, çakışan eklentilerden veya yanlış yapılandırmalardan kaynaklanıyor olabilir. Web siteniz bulunamayan dosyaları açılış sırasında yüklemeye çalışıyorsa bu site hızınıza saniyeler kaybettirir.
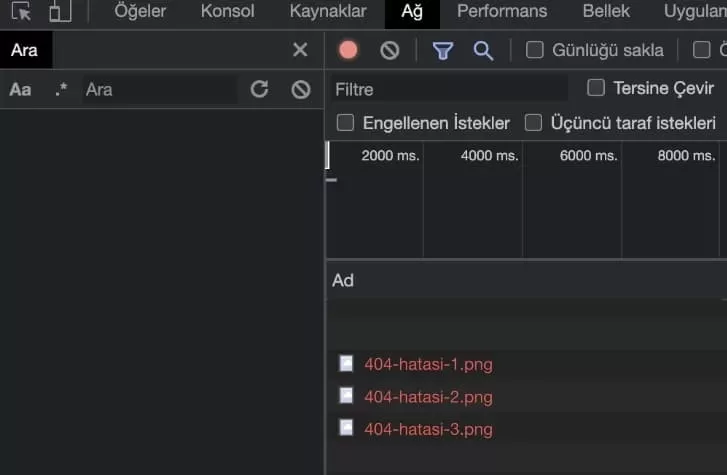
İstenmeyen 404 hatalarını tespit etmek için web sitenizdeyken sağ tık yapın ve “İncele” seçeneğine tıklayın. Artık geliştirici araçlarını görüyor olmanız gerekir. Geliştirici araçları açıldığında alt sekmelerden “Ağ” kısmına tıklayın ve sayfayı yeniden yükleyin. Sayfa yüklemesi sırasındaki çağırılan tüm içeriği ve yükleme sürelerini bu alandan takip edebilirsiniz. Kırmızıyla işaretlenen 404 hataları varsa makaleyi okumaya devam etmenizi öneririm.

404 hatası veren içeriğin bağlantısını kopyalamak için “Sağ tık, kopyala, bağlantı adresini kopyala” yolunu izleyin. Ardından yönlendirme kuralı ekleyerek hata veren sayfaları ana sayfanıza yönlendirebilirsiniz. Htaccess ile yönlendirme için aşağıdaki kodu kendinize göre düzenleyin ve .htaccess dosyanıza ekleyin. Bu işlemi yapmadan önce htaccess dosyanızın yedeğini aldığınızdan emin olun. Ayrıca yönlendirme kuralı eklemek için CloudFlare gibi servisleri de kullanabileceğinizi not edin.
9. GZIP sıkıştırma
Web sitenizin boyutunu minimum düzeyde tutmak yapacağınız en mantıklı optimizasyon hamleleri arasında yer alır. HTTP isteklerini sıkıştırmak tarayıcıya gönderilen dosya boyutunu azaltacaktır. GZIP sıkıştırma işlemi bazı eklentiler aracılığıyla yapılabiliyor olsa da en sağlıklısı bunu manuel olarak yapmanızdır. Htaccess dosyanızın yedeğini aldıktan sonra aşağıdaki kodları dosyaya ekleyerek GZIP sıkıştırma adımını tamamlayabilirsiniz. Olası bir hata almanız durumunda yedeklediğiniz dosyayı geri yüklemeyi deneyebilirsiniz.
10. SSL sertifikası yönlendirme
SSL sertifikaları günümüzde tıpkı bir barındırma ve alan adı gibi gereklilik olarak görülüyor. SSL sertifikasına sahip olmayan siteler arama motorları tarafından “Güvenli Değil” olarak işaretleniyor ve ziyaretçilerin büyük bölümünün sitenizi terk etmesine neden oluyor. Bu nedenle SSL sertifikasını kurmuş olmanız gerekli. Gelelim nasıl kurduğunuza. Çoğu web sitesi SSL sertifikası yönlendirme sırasında uzun süreler harcıyor. Bunu düzeltmenin birkaç yolu var. Öncelikle SSL sertifikasını yönlendirmek için kullandığınız WordPress eklentilerinden kaçının. Bunlar birkaç dakikada yapabileceğiniz iş için gereksiz yere kaynak tüketiyorlar. Eğer CloudFlare gibi güvenlik optimizasyonu içeren servisler kullanıyorsanız SSL sertifikanızı buradan ayarlayabilir ve yönlendirmeyi CloudFlare içinden yapabilirsiniz.
Yönlendirme için en sağlıklı yöntem CloudFlare içinden yaptığınız yönlendirme olsa da alternatif olarak htaccess düzenlemesi ile bunu gerçekleştirebilirsiniz. Htaccess dosyanızın güncel yedeğini aldıktan sonra aşağıdaki kodları dosyanıza ekleyebilirsiniz.
11. Önbellek eklentisi kullanın
Sıra hızlı web sitelerinin vazgeçilmesi önbellek eklentisini sitenize kurmaya geldi. Ancak her önbellek eklentisiyle harika sonuçlar elde etmeniz mümkün olmayabilir. Hafif, sürekli güncellenen ve birçok işi tek yerden yapabileceğiniz önbellek eklentilerini kullanmayı tercih edin. Bundan sonraki çoğu aşamayı kapsamlı özellikler sunan Powered Cache eklentisi üzerinden anlatacağım. Powered Cache basit yapılandırmasıyla web sitenizin performansını artırmayı amaçlar. Premium sürümünü tercih etmeniz durumunda SEO için önemli olan site haritasını önyükleme, CSS optimizasyonu, görsel optimizasyonu gibi birçok harika özelliğe sahip olabileceksiniz. Bu eklentiyi ben de aktif olarak kullandığım için Powered Cache ekibiyle iletişime geçtim ve bu makaleyi ziyaret eden okurlarımız için %20 indirim fırsatı sundular. VIDTEKNO20 indirim kodunu kullanarak eklentinin premium sürümünü indirimli alabilirsiniz. Kupon kodunun bitiş tarihi ve limitleri gibi tüm sorularınız için eklenti yapımcısıyla iletişime geçebilirsiniz.
Bu aşamada siteniz için doğru önbellek eklentisini seçtiğinize göre ayarlamaya birlikte başlayalım.
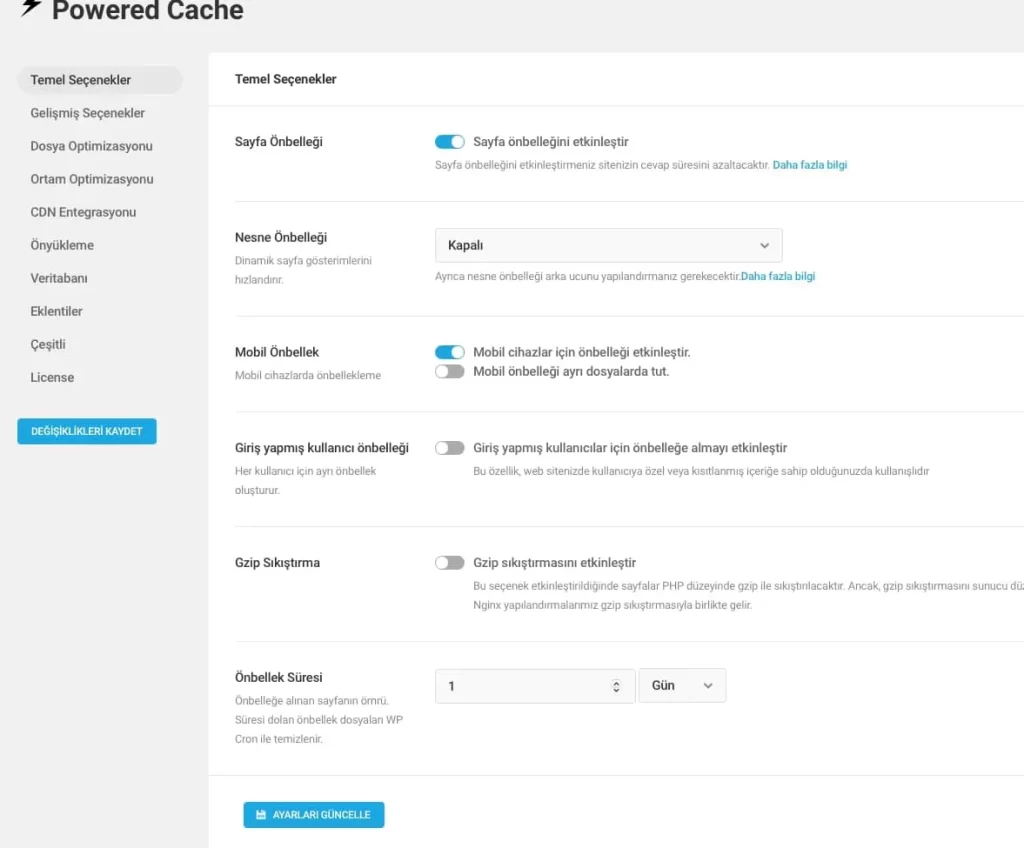
Temel ayarlar
İlk seçenek olan sayfa önbelleğini aktif hale getirmeniz gerekir. Eklentinin en temel özelllği olan önbellekleme sitenizi ziyaretçilere statik HTML olarak sunar. Dolayısıyla ziyaretçileriniz web sitenizi daha hızlı yükler.
Daha çok büyük projeler ve e-ticaret siteleri gibi dinamik web sitelerinde tercih edilen nesne önbelleği web sitenizdeki dinamik özelliklerin defalarca baştan getirilmesi yerine bu işlemi önbellek üzerinden sunar ve maliyetinizi düşürür. Memcache, Memcached ve Redis olmak üzere üç seçenek halinde sunulan nesne önbelleğini kullanabilmeniz için barındırma sağlayıcınız tarafından sunucu bazlı yapılandırma gerekir.
Buna alternatif olarak nesne önbelleği için OPCACHE metodunu da kullanabilirsiniz. PHP uzantıları kısmından OPCACHE eklentilerini yükleyip WordPress üzerinde nesne önbelleği hızlandırma eklentilerini kullanabilirsiniz.
Mobil cihazlarda önbelleği aktif etmek için yalnızca “Mobil cihazlar için önbelleği etkinleştir” seçeneğini seçin.
Her ziyaretçileriniz için farklı önbellekleme yapmak için giriş yapmış kullanıcılar için önbelleği etkin hale getirebilirsiniz. Ancak kurumsal bir web sitesi veya blogunuz varsa bu seçeneği aktifleştirmenize gerek yoktur.
Eklentinin içinde sunulan GZIP sıkıştırmayı önceki adımlarda zaten yaptığımızdan GZIP’i deaktif bırakmalısınız.
Önbellek süresi kısmını ise sitenizin içeriğini ve kullanım amaçlarını göz önünde bulundurarak ayarlamanız gerekir. Eğer sürekli önbellek temizlenmesi gereken bir senaryoya sahipseniz yani güncellenmesi gereken bileşenleriniz varsa önbellek süresini 10 saat veya 1 gün seçebilirsiniz. İçeriğinin güncel kalması gerekmeyen bir siteniz varsa ya da sürekli güncelleme yapmıyorsanız bu süreyi arttırabilirsiniz. Ömrü biten önbellek belirlediğiniz sürenin sonunda wp cron ile temizlenecektir.

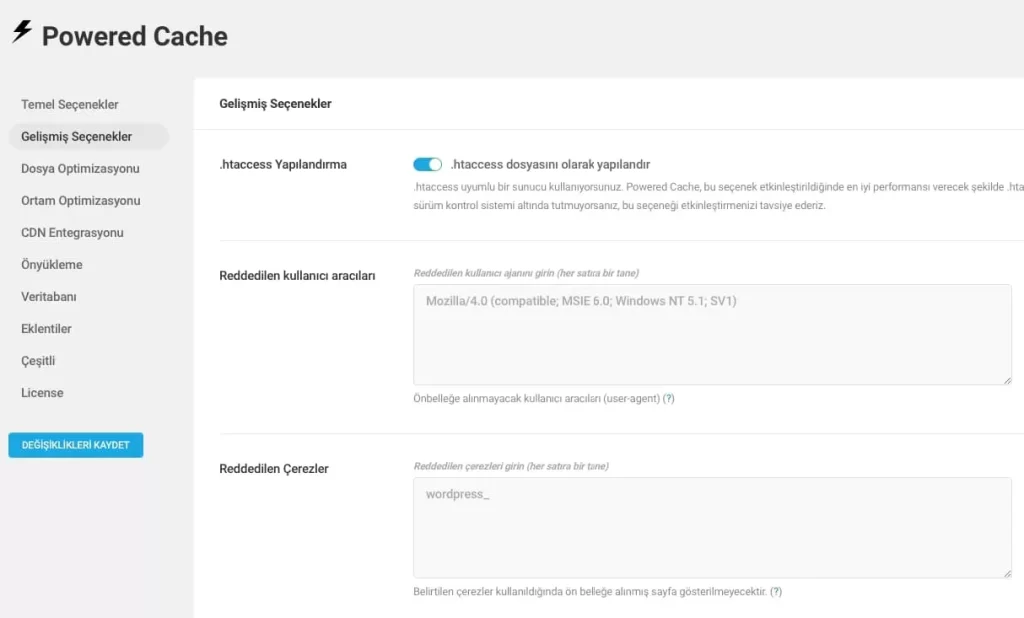
Gelişmiş ayarlar
Powered Cache htaccess dosyanızı yapılandıran bir önbellekleme eklentisidir. Seçeneği aktifleştirme durumunda sitenizdeki en iyi performansı yakalamak için htaccess dosyanızı yapılandırır.
Önbelleğinizi sizin belirleyeceğiniz kullanıcı aracılarına göstermemeyi seçebilirsiniz. Bunu yapmak için her satıra kullanıcı aracılarınızı ayrı ayrı eklemeniz gerekir.

Powered Cache çerezlerinizi de önbellekleyebilir. Bazı çerezleri önbelleklemeden hariç tutmak için her satıra bir çerezi girebilirsiniz. Böylece çerezler önbellekleme için otomatik olarak reddedilecektir.
Çerezlerinize ayrı bir önbellekleme tanımlamak için farklılık çerezleri ayarını kullanmayı tercih edebilirsiniz. Bahsettiğimiz bu ayarlamalar genellikle kullanılmasa da şimdi bahsedeceğim hariç tutmayı çoğunlukla kullanmanız gerekebilir. Örneğin sürekli güncellenen veya önbellek eklentisiyle çakışan bir sayfanız varsa hiç önbelleğe alınmayacak sayfalar kısmına bağlantıyı yazarak hariç bırakma yapabilirsiniz. Bu biçimde bozulma sorunlarınız da giderilmiş olacaktır.
Kabul edilen sorgu parametrelerini de şu şekilde kullanabilirsiniz. Facebook veya Google gibi izleme etiketleri kullanıyorsanız bunları kabul etmek için izleme kodlarını bu ayara yazabilirsiniz.
Temizlenecek harici sayfalar ayarı da çok kullanışlı bir seçenektir. Yeni gönderiler yayınladığınızda yalnızca gönderiyle bağlantılı sayfaların önbelleği temizlenir. Ancak siz ek sayfaları bu ayara tanımlarsanız gönderilerinizin önbelleği temizlenirken buraya girdiğiniz sayfalar da temizlenecektir.
Dosya optimizasyonu
Web siteniz tarayıcı tarafından HTML olarak görüntülenir ve bu nedenle HTML boyutunu düşürmek her zaman mantıklı bir seçenektir. HTML optimizasyonuyla boşluklar silinir ve dosyanız sıkıştırılır. Ziyaretçilerinize boyutu düşük bir dosya sunulacağından dolayı daha hızlı yükleme süreleri elde edersiniz.
Google yazı fontlarını birleştirmek ve swap uygulamak PageSpeed puanınızı arttıran seçenekler arasında yer alır. Bu seçeneği etkinleştirdiğinizde HTTP istekleri azaltılır ve web siteniz daha hızlı yüklenir.
HTML dosyaları gibi stil dosyalarınızı da optimize etmek site hızına olumlu yönde etki edecektir. CSS’i küçültmek ve istek sayısını azaltmak amacıyla CSS birleştirmek performansınıza doğrudan etki eder. Tıpkı HTML küçültme işleminde olduğu gibi CSS boyutunu optimize ettiğinde HTTP istekleri azalır.
Stil dosyalarını optimize etmek genellikle iyi bir fikir gibi görünse de bazı durumlarda site görüntüsünde bozulma yaratabilir. Bu gibi olası durumlarda sorun yaratan dosyayı Powered Cache içinden hariç bırakabilirsiniz.
Sayfayı hızlı şekilde sunan Kritik CSS, stil dosyalarını sayfanın en üstüne çıkarır. Kritik CSS sayfayı performanslı olarak sunsa da bazı temalar ve eklentilerle çakışabilir. Bu nedenle ayarı aktive ettikten sonra web sitenizi kontrol etmeyi unutmayın.
Gelelim dosyalarının optimizasyonuna. Web siteniz üzerindeki Javascript dosyalarını küçültmeniz HTML ve CSS optimizasyonundaki gibi performansınıza olumlu katkılar sunar. Ayrıca Javascript çalıştırma yöntemi kısmındaki seçeneklerden sitenize uygun olanını seçmeniz büyük javascript dosyalarının yüklenme sürelerini düşürmeyi hedefler.
Bloklayarak yükleme seçeneğinde Javascript yüklenmeden önce diğer dosyaların yüklenmesi beklenir. Tüm dosyalar yüklendikten sonra Javascript yüklenir.
Eş zamansız yüklemede ise Javascript dosyaları diğer dosyalardan farklı olarak yüklenir. Javascript dosyaları karmaşık olarak yüklenmeye çalışacağından bazı kullanım sorunları gözlenebilir.
Erteleyerek yükleme aktif olduğunda ise Javascript dosyası siteniz yüklenirken yüklenecek ancak ertelenecektir. Belirli bir süre sonunda tüm kaynaklar yüklendiğinde Javascript dosyası çalıştırılacaktır. Bu genellikle en çok tercih edilen seçenekler arasında yer alır.
Ortam optimizasyonu
Powered Cache’nin en can alıcı optimizasyon ayarlarından görsel optimizasyonu kaynak tüketimi olmadan sitenizdeki görsellerin dünya çapındaki sunuculardan çağırılmasını sağlar. Ayrıca PageSpeed’in önemli uyarılarından WebP kullanımını destekleyen bu seçenek tarayıcının WebP görüntü formatını desteklemesi halinde görsellerinizi kullanıcılarınıza WebP olarak sunar.
Bu seçeneği kullanırken önbellek sürelerini dert etmeniz gerekmez. Powered Cache, görsellerinizi uzun süre boyunca önbellekleyerek sunucularında barındırır.
Sadece PNG, JPG ve WebP görsellerini değil aynı zamanda GIF ve SVG görüntüleri de görsel optimizasyonu içinde yer alır.
Web sitelerinin boyutunu büyük çoğunlukla görseller artırdığından ortam optimizasyonunu detaylı ayarlamak önem taşıyor. Web sitenizin görselleri ve dışarıdan çağırılan iframe kodlarını optimize etmek için popüler bir yöntem olan Lazy Load’ı kesinlikle kullanmanızı öneririm. Lazy Load ortam dosyalarının yüklenmesini geciktirerek daha hızlı gezinme deneyimi sunar. Bu seçenek aktif olduğunda ziyaretçileriniz web sitenizde gezinirken görselin olduğu kısma gelindiğinde görsel anlık olarak yüklenir. Böylelikle tüm görseller siteniz yüklenirken bir anda yüklenmemiş olacak ve web sitenizin performansı artacaktır.
Powered Cache’nin Lazy Load ayarını verimli şekilde kullanmak için WordPress’in varsayılan geç yükleme özelliğini deaktif etmeniz daha sağlıklı olacaktır.
Iframelerden bahsetmişken WordPress’i yavaşlatan gömme özelliğini eğer kullanmıyorsanız devre dışı bırakmanızı tavsiye ederim. Bunu yapmanız wp-embed.min.js dosyasını kaldıracaktır.
HTTP isteklerini azaltmanızı sağlayan diğer bir seçenek ise emoji dosyalarını kaldırmanızdır. Web sitenizin emoji dosyalarını yüklemesini engellemek için bu seçeneği aktif edebilirsiniz. Bu seçenek emojilerinizi sitenizden kaldırmayacaktır.
CDN entegrasyonu
Daha önceki maddelerimizde CDN servisi kullanmanın faydalarından bahsetmiştik. Eğer CDN’i başarıyla kurduysanız ve CNAME’e sahipseniz CDN entegrasyonunu etkinleştir butonuna tıklayın.
Bunu yaptıktan sonra yapılandırdığınız CNAMElerinizi boşluğa ekleyerek ayarları güncelleyin. Eğer CDN’i tüm dosyalar için değil, sadece görselleriniz için kullanmak istiyorsanız seçenekler arasından “Görseller”e tıklayabilirsiniz. Ayrıca birden fazla CDN adresi eklemek isterseniz “Adres Ekle” butonu yardımıyla bunu yapabilirsiniz. Bu durumda birden çok CNAME eklerseniz Powered Cache en uygun CDN adresini seçer.
CDN ayarlamaları bununla da sınırlı kalmıyor. CDN entegrasyonunun kullanmasını istemediğiniz dosyaları reddedilen dosyalar kısmına eklemeniz mümkün.
Önyükleme ayarları
Önyükleme ayarı ziyaretçinizin web sitenizdeki gezinme hızına odaklanır ve yüklenme sürelerini azaltır. Bu ayar aktif olduğunda sayfalarınız için önceden önbellek oluşturulacak ve kullanıcılarınıza kaydedilen bu sürümler sunulacaktır. Önyüklemeyi aktif ettikten sonra ana sayfa, yazı sayfaları, etiket ve kategori sayfaları gibi seçenekler arasından hangi sayfaların önyüklemeye dahil olacağını seçebilirsiniz.
Ayrıca SEO konusunda katkı sağlayan site haritasını önyüklemeniz durumunda SEO eklentiniz tarafından oluşturulan site haritaları otomatik olarak belirlenir ve site haritası önyükleme aktif hale getirilir.
Bunların dışında DNS’i de önyüklemek isterseniz dışarıdan çağırılan bazı kaynakları önyüklemeniz aradaki yüklenme sürelerini azaltabilir. Bu kaynaklar için önyüklemeyi aktif etmek için ön getirme ve ön bağlantı seçeneklerini yapılandırabilirsiniz.
Önyükleme sitenizin gezinme hızını artırırken bazı sunucularda fazla kaynak tüketimine neden olabilir. Eğer sunucunuz bunun için yeterli değilse önyükleme seçeneğini devre dışı bırakmanızı öneririm. Ancak ziyaretçi sayınız ve kullandığınız sisteme göre doğru seçilen barındırma çözümlerinde genellikle sorun yaşanmayacaktır.
Veri tabanı optimizasyonu
WordPress, sitenizi düzenlerken kayıpları en aza indirmek için otomatik olarak taslak oluşturur, yazı ve sayfalarınızı güncellediğinizde önceki sürümleri veri tabanınızda tutar. Bu durumlar her ne kadar sonradan geri dönmek için harika bir seçenek olsa da veri tabanınızı tabiri caizse şişirir ve veri tabanı boyutlarınızın gereksiz yükselmesine sebep olur.
Powered Cache ile yazı sürümlerinizi, otomatik oluşturulan taslakları, çöpe attığınız yazıları, spam olarak işaretlenen yorumları, çöpe attığınız yorumları tek tıkla temizleyebilirsiniz. Ek olarak veri tabanı tablolarınızı optimize edebilir ve bu işlemi otomatikleştirebilirsiniz. Bahsettiğim kısımları manuel olarak temizlemek yerine günlük, haftalık veya aylık seçenekleri arasından uygun olanı seçerek bu yükü gönül rahatlığıyla eklentiye bırakabilirsiniz.
CloudFlare optimizasyonu
Popüler CDN servislerinden CloudFlare’yi kullanıyorsanız bu servisi Powered Cache ile entegre edebilirsiniz. Entegrasyon sonunda CloudFlare önbelleğini eklentinin içinden temizlemenize olanak sağlanır.
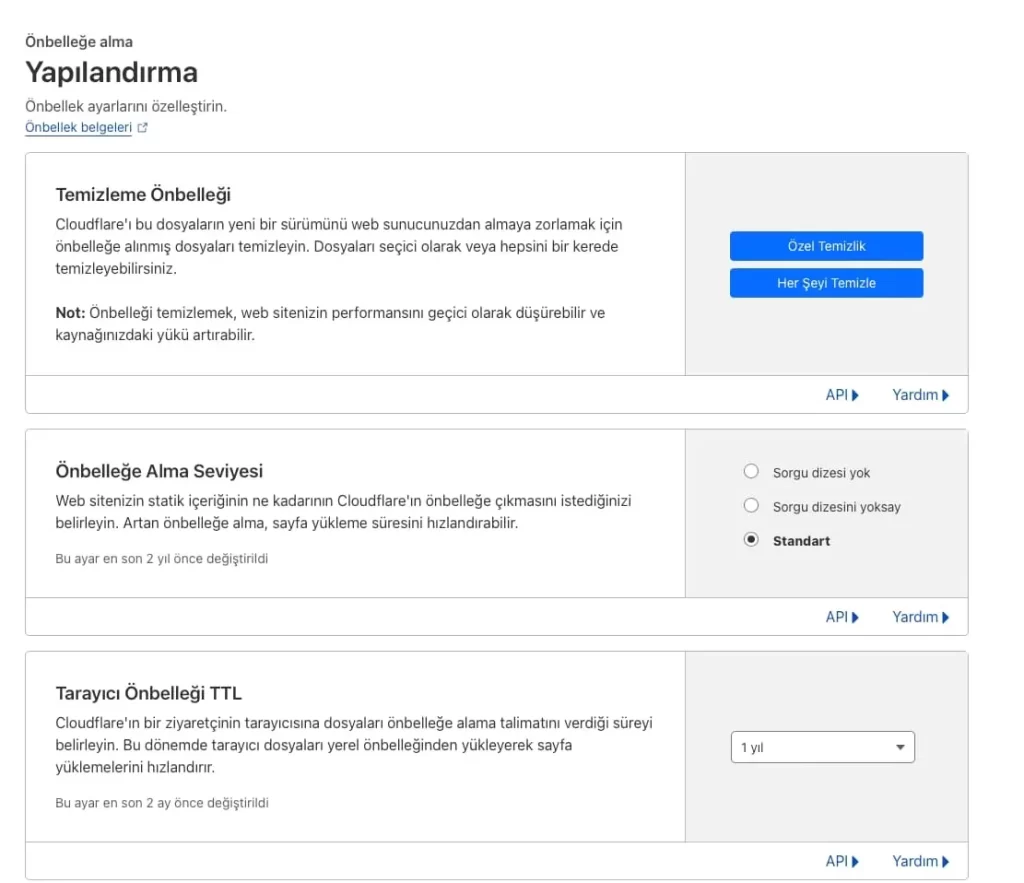
Entegrasyon öncesinde CloudFlare önbelleğini doğru şekilde yapılandırmanız gerekir. Bunun için CloudFlare’nin kendi panelinden Önbellekleme > Konfigürasyon sayfasına ilerleyin. Önbellek ayarlarını bahsettiğimiz gibi yapmanız durumunda CloudFlare önbelleğiniz sağlıklı şekilde çalışacaktır.

Öncelikle önbelleğe alma seviyesini standart olarak işaretleyin. Ardından TTL süresi kısmından 1 yıl seçeneğini seçin. Her zaman çevrim içi seçeneğini ise eğer dinamik bir web sitesine sahip değilseniz aktif hale getirebilirsiniz. Sunucunuzun olası bir kesintiye uğraması sonucunda CloudFlare sitenizin kaydedilen bir versiyonunu ziyaretçilerinize sunmaya çalışacak ve ziyaretçileriniz kesintiden minimum düzeyde etkilenecektir.
Bu ayarları tamamladıktan sonra entegrasyonu tamamlamak için CloudFlare ayarlarınızdan Profilim > API sayfasına giriş yapın. Buradan “Oluştur” butonuna tıklayın ve hazır API şablonlarından WordPress’i seçin. Çıkan sayfadan ilerleyerek API anahtarınızı oluşturabilirsiniz. Oluşturduğunuz API anahtarını Powered Cache içindeki CloudFlare eklentisine yazın. Ardından bölge kimliğinizi bulmak için CloudFlare içinden sitenizin kontrol paneline girin ve sitenizin bölge kimliğini kopyalayın. Kopyaladığınız bölge kimliğini Powered Cache’deki boş alana yapıştırın. İşlem tamamlandı.
Heartbeat’i yapılandırın
WordPress tarafından sunulan Heartbeat özelliği sunucunuzla siteniz arasındaki iletişimi kontrol eder. WordPress’in performansını arttırmak için Powered Cache’nin Heartbeat eklentisini yapılandırabilirsiniz. Heartbeat’i kontrol paneliniz, blog editörü ve site ön yüzü tarafında kapatabilir veya sıklığını saniye cinsinden değiştirebilirsiniz.
12. İzleme kodlarını optimize edin
Google ve Facebook izleme kodlarını dışarıdan çağırmak yerine sunucunuzda barındırmak yükleme sürelerine fayda sağlayacaktır. Bu nedenle eğer sitenizde Google ve Facebook’a ait izleme kodları kullanıyorsanız bu seçenekleri aktif edebilirsiniz.
İzleme kodlarını optimize ettiğinizde gerçek hız skorlarınız artacağından dolayı kullanıcını deneyiminiz artacak ve aynı zamanda bu durum SEO skorunuza olumlu yönde yansıyacaktır.
13. Görsellerinizi optimize edin
Sitenizin boyutunu yükselten büyük etkenlerden biri de kullandığınız görsellerdir. Görsellerinizi sitenize optimize etmeden gereksiz büyük boyutlarda yüklemeniz açılışı yavaşlatacak ve siteniz için birçok konuda olumsuz etki yaratacaktır.
Bunun için atmanız gereken ilk adım görsel boyutlarını yeniden yapılandırmak olacaktır. Yeniden boyutlandırma sırasında yardımcı olması için temanızın görsel alanlarının boyutlarını öğrenmenizi öneririm. Özellikle profesyonel bir fotoğraf makinesi tarafından çekilen fotoğrafların boyutu fotoğrafın kalitesinin yüksek tutulması için fazladır. Web sitenizde bir fotoğraf galerisi oluşturmayı ve yüksek boyutlu görseller paylaşmayı planlıyorsanız görsellerin boyutunu düşürmek iyi bir fikir olmayabilir.
Görsellerinizi optimize etmeye karar verdiğinize göre bunu hangi yolla yapmak istediğinizi seçmelisiniz. Bir eklenti yardımıyla, çevrim içi optimizasyon servisiyle veya fotoğraf düzenleme uygulaması yardımıyla kalite kaybını en aza indirerek dosya boyutlarını düşürebilirsiniz.
14. Gereksiz yükleri kaldırın
WordPress çok kapsamlı bir CMS sistemi olduğundan birçok özellik içerir ancak bazı özellikler çoğu web sitesi tarafından ihtiyaç duyulmadığından sisteminize gereksiz yükler eklenmesine sebep olur. Bunları kaldırarak sitenizin hızını daha fazla optimize etmeniz için WordPress’i hızlandırmayı amaçlayan Perfmatters eklentisini kullanmanızı öneririm. Manuel olarak yapabileceğiniz uğraştırıcı optimizasyon adımlarını tek bir yerde toplayan bu hafif WordPress eklentisi sadece gerçek hızınızın değil aynı zamanda PageSpeed puanınızın da artmasına yardımcı oluyor. Web sitesi sahiplerinin ihtiyaçlarına göre sürekli geliştirilen bu eklentin yapımcısıyla iletişime geçtik ve VidTekno okurlarına özel %20 indirim kuponu ilettiler. Eklentinin resmi web sitesi üzerinden sepete eklediğinizde VIDTEKNO kupon kodunu kullanarak indirim elde edebilirsiniz. Kupon kodunun bitiş tarihi ve limitleri gibi tüm sorularınız için eklenti yapımcısıyla iletişime geçebilirsiniz.
Eklentiyi kurduktan sonra ilk sayfada gereksiz yükleri tek tuşla kapatabileceğiniz ekranla karşılaşacaksınız. Bu ekrandan öncelikle emoji dosyalarını kapatmanızı öneririm. Emojiler sitenize HTTP istekleri ekleyeceğinden yüklenme sürelerini artırır. Yine de temanız tarafından sunulan yerel bir emoji kitaplığı varsa emojileri sitenize sağlıklı şekilde eklemeye devam edebilirsiniz.
Diğer bir seçenek ise Dashicons. WordPress tarafından sunulan bu ikonlar tıpkı emojilerde olduğu gibi sitenize ekstra yükler ekler. Tüm optimizasyon seçenekleri sizin tercihinize bağlı olsa da benim önerim bunun da sitenizden kaldırılması yönünde olacaktır.
Hız optimizasyonu seçeneği her web sitesinde değişkenlik gösterdiğinden net bir öneri yapmak mümkün olmayabilir. Örneğin bu bahsedeceğim seçenek eğer oEmbed ile sosyal medya platformları üzerinden sitenize içerik çağırmıyorsanız kapatmanız gereken özelliklerden. WordPress gömmeleri kullanılmadığı durumlarda deaktif edilmesi gereken, sitenize yük oluşturan özelliklerden.
Hız sorunlarının yanında siteniz için güvenlik endişesi de yaratabilecek XML-RPC özelliğine bağımlı eklentiler kullanmıyorsanız devre dışı bırakmanızı öneririm.
Eski tip temalar ve eklentiler tarafından kullanılan jQuery Migrate özelliğine de eğer ihtiyaç duymuyorsanız kapatabilirsiniz.
Diğer bir seçenek ise WordPress versiyonunuzu gizlemek. Bu çok küçük bir hız optimizasyon maddesi. Aslında bu seçeneği kapatmanız sayfanızdan yalnızca bir satır kodu kaldıracaktır. Ancak gereksiz bir kod olduğu ve kod satırlarını minimum düzeyde tutmayı amaçladığımız için kaldırmanızı öneririm. Ayrıca güvenlik tarafından baktığımızda sitenizi ziyaret eden kimsenin WordPress versiyonunu bilmesi gerekmiyor.
Gereksiz yüklerden bahsetmişken muhtemelen çoğu kişi gibi siz de WordPress sitenizde blog yazısı yayınlamak için Live Writer uygulamasını kullanmıyorsunuzdur. Hatta bu uygulama 2012 yılından beri geliştirilmiyor ve günümüzde Gutenberg yerleşik olarak sunuluyorken eski bir uygulamayı kullanmak mantıklı olmayabilir. Yine de kullanmak istiyorsanız güncel versiyonunu bir takım geliştirici topluluğu bilgisayarınızın uygulama mağazasında yayınladılar. Ancak en azından benim kullandığım bir uygulama değil. Bu nedenle kullanmadığım uygulama için ekstra bir kod satırı istemediğim bir şey olacaktır. Eklenti içinden bunu da deaktif edebilirsiniz.
Birkaç adım öncesindeki XML-RPC’yi kullanmıyorsanız bununla bağlantılı olan RSD kodunu da kullanmadığınızı tahmin ediyorum. Bu ekstra uzantıyı kolaylıkla kapatabilirsiniz.
WordPress her sayfanıza numara verir ve eğer kalıcı bağlantı ayarlarınızı düzenlemediyseniz sayfalarınız bu numaraya göre yayınlanır. Bu durum özellikle SEO açısından istenmeyen bir durumdur. Kalıcı bağlantı ayarlarınızı kontrol ettikten ve SEO için uygun şekilde yapılandırdıktan sonra artık bu numaralara ihtiyacınız olmayacağından tek tıkla kaldırabilirsiniz.
Blog sitesine sahip değilseniz ve yalnızca kurumsal kimliğinizi web dünyasına yayınlamayı amaçlıyorsanız RSS bağlantıları sizin için gereksiz olabilir ve bunu etkisizleştirmeyi düşünebilirsiniz. Yine de blogunuz varsa RSS ile ilgili ayarlarda değişiklik yapmamanız gerekir. Okurlarınız RSS bağlantılarını kullanarak yeni yazılarınızı takip ediyor olabilir.
Bir sayfada yazınızın bağlantısını yeniden paylaştığınızda self-pingbacks dediğimiz geri bildirim oluşur ancak bu ihtiyaç duyulmayan bir özellik olduğu için kaldırmanız faydalıdır.
WordPress siteniz için API yapısı oluşturan Rest API kullanmadığınız durumlarda bazı güvenlik sorunlarına da neden olabilmektedir. Bu nedenle eğer karmaşık bir yapı kullanmıyorsanız tamamen kapatmak yerine çıkış yapan kullanıcılar için engelleme seçeneğini öneririm. Çünkü çoğu popüler SEO eklentisi ve hayati eklenti Gutenberg Rest API kullanmaktadır.
Sayfanızın yüklenme sürelerini arttıran diğer önemli yükse haritalardır. Haritalar kullanıcılar için güzel etkileşim oluştursa da dışarıdan çağrıldığı için yüklenme sürelerinizi olması gerekenin üstüne çıkarır. Eğer sitenizde harita yayınlamıyorsanız zaten kapatmalısınız ancak harita yayınlıyorsanız bile kapatıp sadece yayınlanan sayfada deaktive kuralının çalışmamasını sağlayabilirsiniz. Bunu yaptığınızda örneğin haritanızı iletişim sayfasına eklediyseniz sayfanın yüklenme süresi artacaktır. Tamamen optimize etmek için haritayı gömmek yerine ekran görüntüsünü ekleyip bu görselin üzerine bağlantı verebilirsiniz.
Tıpkı haritalarda olduğu gibi WordPress sitenize kayıt olan kullanıcıların şifrelerinin gücünü ölçen ancak kayıt sayfasıyla birlikte bazı durumlarda tüm sitenizde çalışan bu özellik acilen giderilmesi gereken bir soruna işaret ediyor. Şifre gücü ölçme özelliği e-ticaret siteniz yoksa veya sürekli kullanıcı kaydı oluşturmaya yönelik bir foruma sahip değilseniz kurumsal siteler ve kişisel blogunuz için gereksiz bir özelliktir. Bu nedenle kapatabilirsiniz. Ancak ana hesap parolanızın güçlü olduğundan emin olmalısınız.
Buna ek olarak web sitenizin kategorisi blog değilse kaldırmanızı önerdiğim diğer bir özellik ise yorumlar olacaktır.
404 hatalarından detaylı şekilde bahsetmiştik. Ancak yeri gelmişken bir daha hatırlatalım. Bu tip hatalar bulunmayan sayfaları çağırmak için çaba harcar ve yüklenme sürelerini can sıkıcı hale getirir. Önereceğim diğer bir ayar ise sitenize favicon eklemediyseniz olası 404 hatalarından kaçınmanız için boş favicon eklemeyi aktive etmenizdir. Halihazırda faviconunuz varsa bu ayarı atlayabilirsiniz.
Bazı WordPress temaları global stilleri kullansa da eğer buna ihtiyacınız yoksa CSS yüklerinden kaçınmak için global stilleri silebilirsiniz.
Yazılarınızın tüm versiyonlarının veri tabanınızda tutulması gerçekten büyük sorunlara yol açabilir. Bu nedenle yazılarınızın revizyonlarını 3 gibi iyi bir sayıyla sınırlandırabilir ve otomatik kayıtları 5 dakika gibi iyi niyetli sürelerle yeniden düzenleyebilirsiniz. Tabii ki bunları tamamen kapatmak da seçenekler arasında.
15. Javascript’i geciktirin
Önceki aşamalarda Javascript ile ilgili temel optimizasyon hamlelerini yapmıştık. Şimdi de sıra bunu kullanıcı etkileşimine kadar geciktirmeye geldi. Bu ayarı aktif hale getirmek için “Javascript’i Geciktir” seçeneğinin açık olması gerekiyor.
Ön hazırlıklar tamamlandığına göre karşınıza iki seçenek çıkıyor. İlk seçenek tüm Javascript dosyalarını geciktirmek, ikincisi ise yalnızca belirli Javascript dosyalarını geciktirmeyi işaret ediyor. Bu noktada ihtiyacınız olan seçeneği belirlemeniz en mantıklısı olacaktır.
Örneğin Javascript’i geciktirmeye genel olarak ihtiyacınız yok ancak site performans ölçüm araçları üzerinden gerçekten geç yüklenen birkaç kaynağı farkettiyseniz yalnızca bunları geciktirmeyi seçebilir veya tek tek kontrol etmek yerine tüm kaynakları tek bir yerden geciktirmeyi tercih edebilirsiniz. Bu kaynaklar kullanıcının sayfayla etkileşimine kadar yüklenmediğinden geciktirmeye süre sınırlaması eklemek isterseniz zaman aşımını aktive edebilirsiniz.
16. Kullanılmayan CSS’i kaldırın
CSS’i halihazırda küçülttüğünüze ve kritik CSS’i etkinleştirdiğinize göre kullanılmayan CSS kaynaklarını kaldırmaya hazırsınız. Bunu yapmaya giriştiğinizde karşınıza satır içi ve dosya olmak üzere iki seçenek çıkar. Bu seçenekler kullanılan CSS yönetimine işaret eder ve tercih yapmanız gerekir. Bu noktada gerçek hız skorları önceliğimiz olduğundan hem dosya bazlı olanı seçebilirsiniz.
Tüm ayarlamaları yaptıktan sonra CSS’i ne yapmak istediğinizi kararlaştırmalısınız. İsterseniz tıpkı Javascript’te olduğu gibi kullanıcı etkileşimine kadar geciktirebilir, eş zamansız olarak yükleyebilir veya kullanılmayan CSS’i tamamen kaldırabilirsiniz. Zaten başlığımız kullanılmayan CSS’i kaldırmak üzerine olduğundan tercih edebileceğiniz en etkili yöntem bu olacaktır. Ancak yüksek ihtimalle sitenizde bozulmalar yaşanacağından hariç bırakma ayarlarını iyi bir stratejiyle yapılandırmanız gerekecektir. Bu nedenle eğer vaktiniz yoksa eş zamansız olarak yükleyebilir veya geciktirebilirsiniz.
17. Eksik görsel boyutlarını ekleyin
PageSpeed’in diğer bir optimizasyon notu ise eksik görsel boyutlarından veriliyor. Web sitenizde kullandığınız görsellerinizde yükseklik ya da genişlik gibi görsel boyutu etiketleri eksikse tek tıkla otomatik olarak düzeltilmesini sağlayabilirsiniz. Hatayı çözümlemek için “Eksik Görsel Boyutlarını Ekle” seçeneğini işaretleyebilirsiniz.
Ayrıca önbellek eklentiniz üzerindeki Lazy Load seçeneklerini aktifleştirmediyseniz aynı sayfa üzerinden Lazy Load ayarlarınızı düzenleyebilirsiniz.
18. Google Analytics’i sitenizden yükleyin
İzleme kodlarını zaten optimize etmiştik. Şimdi daha detaylı bir optimizasyon hamlesi olan Google Analytics’i sitenizden yüklemeyi anlatacağım. Öncelikle ilgili seçeneği etkinleştirdikten sonra izleme kimliğinizi sayfadaki boşluğa yazın. Ardından izleme kodunuzu sitenizin üst kısmına yerleştirmeyi seçebilirsiniz.
Bunları ayarladıktan sonra dosyanızın türü sorulacaktır. Dosya türünü varsayılan olarak bırakmanızda bir sakınca yoktur. Ancak en hızlı seçeneği arıyorsanız bazı Analytics verilerini toplayamayacak olsanız da “Minimal” seçeneğini tercih edebilirsiniz.
Dosya türünü de belirlediğinize göre oturumunuz açıkken de analitik kodlarının yüklenmesi için “Yöneticiyi Takip Et”i etkinleştirin. En doğru analitik verilerini toplamak için hemen çıkma oranını belirleyen ayara zaman aşımı getirin. Bu ayarda 35-40 saniye kullanmanız faydalı olabilir.
Her şeyi yaptığınıza göre kaydetmeye hazırsınız. Ek olarak AMP kullanıyorsanız AMP desteğini etkinleştirmeyi unutmayın.
19. Sayfa bazlı kaynakları optimize edin
Perfmatters’ın en güzel özelliklerinden biri olan sayfa bazlı kaynak optimizasyonu ile eklentilerin sitenize eklediği birçok yükü ortadan kaldırabilirsiniz. Örneğin iletişim formuna ana sayfanızda ihtiyacınız yoksa iletişim sayfası hariç tüm sayfalarda bu eklentinin devre dışı bırakılmasını seçebilirsiniz. Buna ek olarak kullandığınız eklentiler gerekmeyen Javascript veya CSS dosyaları yüklemeye çalışıyorsa bunları tüm sayfalarınızda engelleyebilirsiniz.
Sadece giriş yapan kullanıcılara sunduğunuz mobil sürümünüz için bir eklenti kullandığınızı düşünelim. Bu eklentiyi de aynı şekilde masaüstü cihazlarda engelleyebilirsiniz. Dolayısıyla sayfa boyutunuz en aza düşmüş olacak ve eklentilerin yüklerinden bir nebze kaçınabileceksiniz.
20. Videolarınız için ek barındırma çözümleri kullanın
Çoğu durumda CDN servisi kullanmak görselleriniz için yeterli olsa da eğer video paylaşımı üzerine bir web sitesine sahipseniz yetersiz kalacaktır. Videolar yüksek boyutlu ortam dosyaları olduğundan bunları direkt sitenize yüklemeniz yüksek bekleme sürelerine neden olacaktır.
İçeriklerinizde video barındırmak zorundaysanız Vimeo gibi ek video barındırma çözümlerini kullanmanızı öneririm. Bu gibi bir yol izlerseniz videonuzu Vimeo’nun kendi sunucularına yükleyecek ve sonrasında sitenize gömeceksiniz. Dolayısıyla tek yük iframe yükü olacaktır. Bahsetmiş olduğumuz iframe optimizasyonlarını tamamlayarak videonuzun en hızlı şekilde yüklenmesini sağlayabilirsiniz.
Sonuç olarak
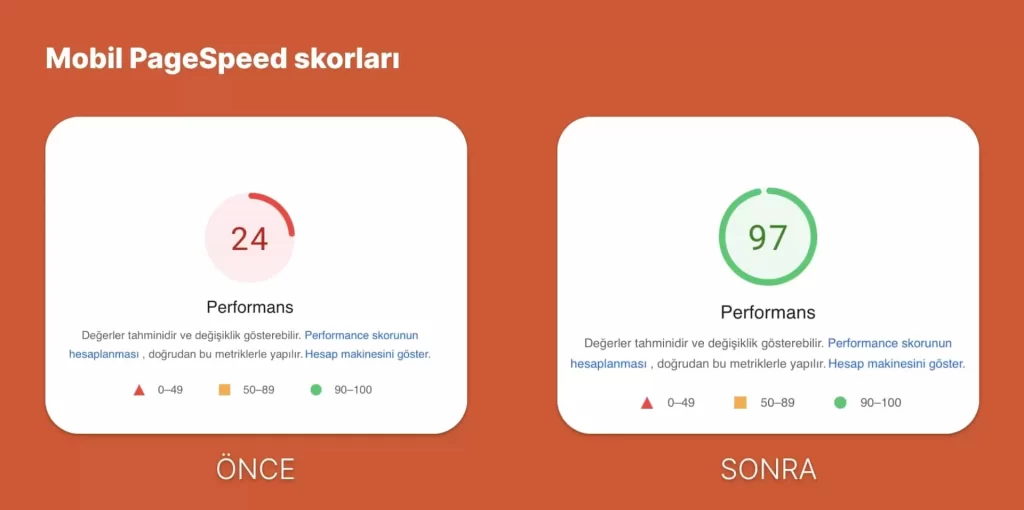
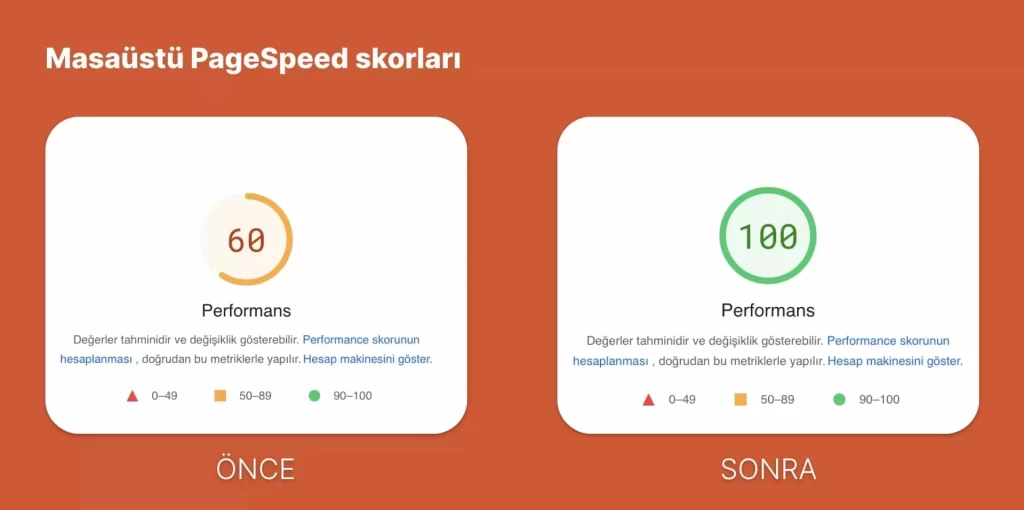
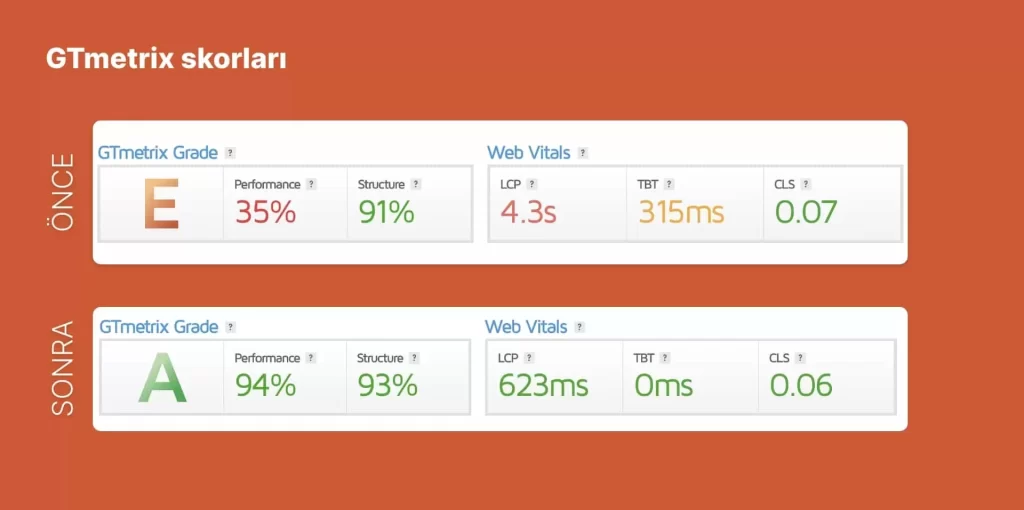
Tüm optimizasyon adımlarını tamamladıysanız sıra PageSpeed ve GTmetrix skorlarınızı ölçmeye geldi. Aşağıda bu adımları uyguladığımız bir WordPress sitesinin skorlarını görebilirsiniz. Ayrıca bu araçlar web sitenizi nasıl daha iyi hız skorlarına ulaştırabileceğinizi listelediklediklerinden önerileri dikkate alarak eksiklerinizi giderebilirsiniz.





araştırmalarıma göre en detaylı ve güzel anlatımlı rehber bu, uygulayıp pagespeed skorlarını paylaşacağım
Kurumsal web sitesi için PageSpeed sonuçlarım;
Mobil: 98
Masaüstü: 100
Merhaba Ata,
Rehberimiz hakkında yapmış olduğunuz güzel yorum için teşekkür ederim.
Ayrıca harika PageSpeed skorlarına ulaştığınız için kutlarım.
Mutlu günler